Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

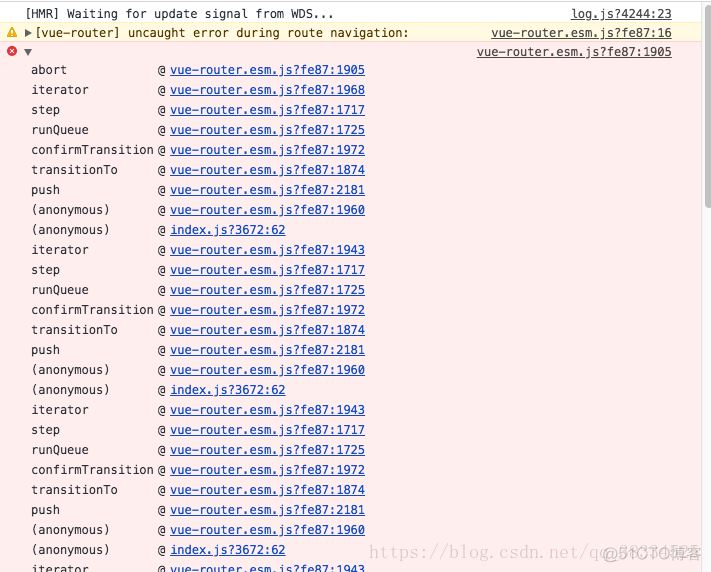
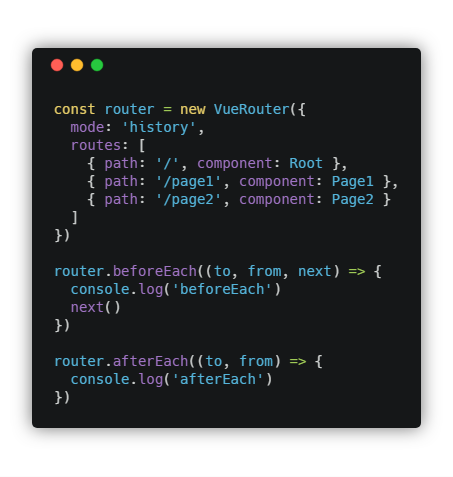
In the afterEach hook, the query of loaction.href != to.fullPath · Issue #1197 · vuejs/vue-router · GitHub
When using vue-router v4.x, `router.afterEach` is triggered twice · Issue #929 · single-spa/single-spa · GitHub